Contents
1. 공부기간
2. 사용한 교재
3. 단계 별 공부방법
4. 시험합격 꿀팁
1. 공부 기간
아래 계획으로 총 1개월 15일 동안 공부하였습니다.
1) HTML, CSS 개념: 2주
2) 유형 별 실습: 1주
3) 기출유형 풀기: 2.5주
4) 제이쿼리: 0.5주 (이미지슬라이드, 메뉴바, 팝업창, 탭메뉴)
2. 사용한 교재

영진닷컴에서 출판한 이기적 웹디자인기능사 교재를 사용하였습니다. 실습파일과 독학에 도움이 되는 동영상 강의가 제공되어서 이번 시험도 이기적 교재와 함께하게 되었습니다. 참고로 2025년 출제기준 및 유형에 맞춰 교재 또한 개편되었다고 합니다. 그러므로 2025년 시험을 준비하는 수험자분들은 2025년 교재를 구매하여 준비하시면 됩니다.
https://www.yes24.com/Product/Goods/139898483
3. 단계별 공부방법
1) HTML, CSS 기초공부
노베이스 비전공자라 바로 수험서용 교재로 공부하기엔 한계가 있었습니다. 그래서 교재 내용을 이해하기 위해 기초 코딩을 설명해 주는 유튜버를 찾아 일주일 정도 보면서 연습하였습니다. (제가 참고한 유튜버는 이미니강사입니다.) 암기보다는 이해하려고 노력했고 몰라도 손으로 따라 치면서 익숙해 지려고 했습니다.
- HTML: 기본 태그(예: `<div>`, `<span>`, `<a>`, `<img>` 등)들을 이미니 강사 영상을 보면서 따라 연습하였습니다. 일주일정도 연습하니 시험에 나오는 태그 내용을 정리할 수 있었습니다
- CSS: 선택자, 속성, 레이아웃(플렉스박스, 그리드 등)을 익히는 것이 필요한데 이 부분 또한 이미니 강사 영상을 보고 일주일 정도 따라하면서 연습하였습니다. 선택자를 어디에 어떻게 줘야 하는지 감을 익히는게 중요하므로 반드시 코드를 쳐보고 확인하면서 연습하세요!
2) 유형 별 실습
일단 시험에 나오는 부분 위주로 공부하자는 생각으로 이기적 교재로 넘어와 챕터 3 "시험에 나오는 핵심 기능"을 집중적으로 익혔습니다. 다행히 전 단계에서 HTML, CSS 기초공부가 어느정도 된 상태라 이해하는데는 어려움이 없었습니다. 다만, 제이쿼리 부분은 문법이나 함수를 전혀 모르는 상태여서 조금 생소했지만 이 문장이 무슨 내용인지 이해하며 따라치며 익숙해 지려고 하였습니다.
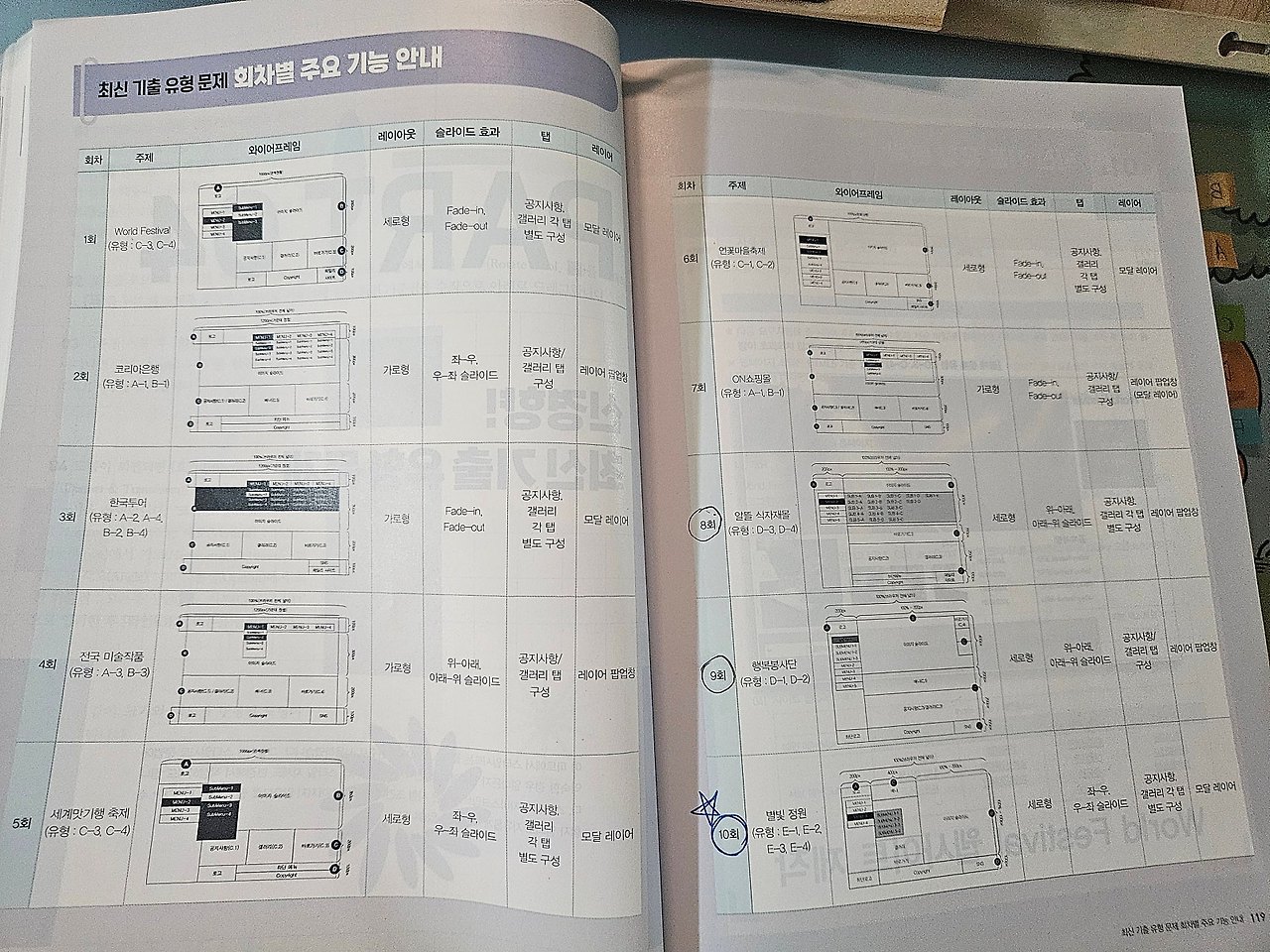
3) 기출유형 풀기

< 공개문제 A-1, B-1, C-1, D-1, E-1, F-1 유형은 꼭 풀어보고 가세요>
저는 코딩 기초공부에 시간을 너무 많이 써서 교재에 있는 기출유형 전부를 풀어볼 시간이 없었습니다. 그래서 산업인력 관리공단에서 공개한 문제 A-1, B-1, C-1, D-1, E-1, F-1 유형에 해당하는 2회, 4회, 6회, 9회, 10회, 11회 기출유형만 집중적으로 풀었습니다. (11회 문제해설은 이기적 홈페이지 자료실에서 다운받을 수 있습니다) 사실 산업인력공단의 공개문제는 총 24가지인데 비슷한 부분, 중복된 부분이 많아서 전부 풀어볼 필요가 없습니다. 이기적 교재에 있는 10개의 기출유형과 2024년에 추가된 F유형문제 (이기적 홈페이지 자료실에서 다운받을 수 있음)만 연습해도 충분하다고 생각합니다. 저는 시간이 없어서 교재 문제를 다 풀지 못하고 6개만 풀어보고 갔는데도 합격했습니다.
https://youtube.com/playlist?list=PL6i7rGeEmTvpl02msqS9RGuxZb-Sja3Ch&si=G3lWJbum0qX1f2vC
기출문제 풀이는 이기적 유튜브 채널의 강의를 보면서 따라 연습했습니다. 영상을 틀어놓고 코드를 따라 쳤습니다. 참고로 코드공부는 눈으로 보면서 이해하는거보다 무조건 따라 치면서 실제 구현되는 것을 확인하면서 연습해야 합니다. 그래야 CSS 선택자 적용이 쉽게 이해되고 전체 작업시간을 단축할 수 있습니다.
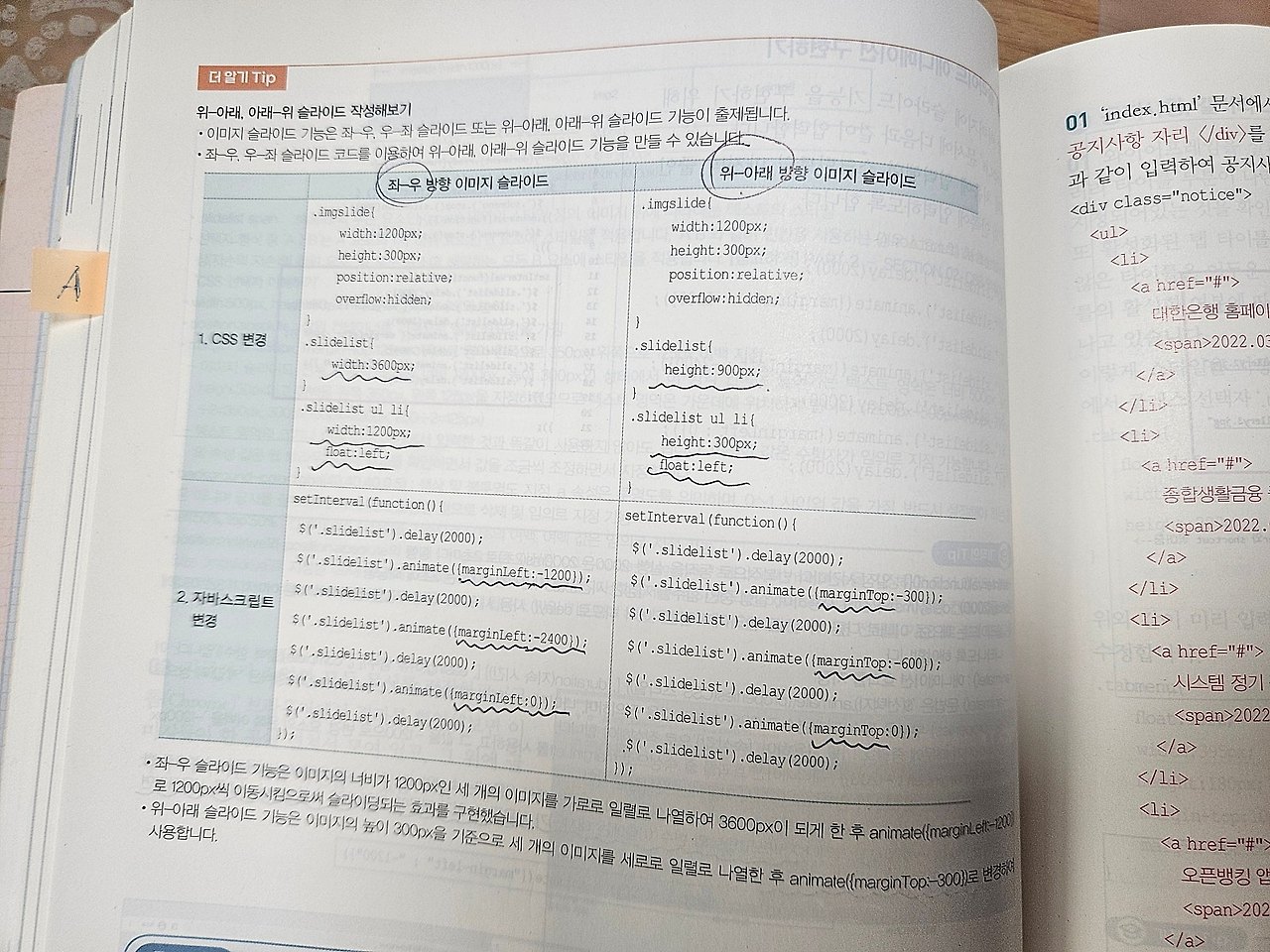
4) 제이쿼리
시험 준비 마지막주는 제이쿼리를 집중적으로 팠습니다. 이미지슬라이드, 메뉴바, 팝업창, 탭메뉴 코드를 여러번 따라치면서 외웠습니다. 특히 슬라이드 부분은 실제로 작동하지 않으면 바로 실격이라고 하여 이 부분을을 제일 많이 신경쓰면서 공부했습니다.

4. 합격 꿀팁
- 전체 제출 파일의 용량이 5mb가 넘지 않아야 하며 용량 초과 시 실격이라고 합니다. 참고로 시험장에서 제공되는 이미지 용량은 꽤 높습니다. 그러므로 포토샵을 활용해 이미지 사이즈를 줄인 후(크롭 활용) 사용하시기 바랍니다.
- 슬라이드 이미지에 올릴 텍스트는 포토샵으로 작업해도 됩니다. 저는 css로 작업하기 귀찮아서 포토샵으로 작성했는데 합격했어요.
- 홈페이지를 전부 구현한 후 tab키를 눌러 각 메뉴로 이동 가능한지 확인해 보세요.
- CSS에서 display : flex; 를 준 후 플렉스 박스들의 정렬방법, 위치를 어떻게 줘야 할지 잘 모르겠으면 " 마우스 우클릭>>검사 >> CSS의 display : flex; 옆에있는 박스를 클릭" 하면 아래 그림과 같은 창이 뜹니다. 창에 있는 박스를(속성) 하나하나 클릭하면 실제 웹에서 플렉스 박스들의 위치가 바뀌는 것을 확인할 수 있으므로, 필요한 속성을 쉽게 찾아 작성할 수 있습니다.

5. 마지막으로...

노베이스 비전공자가 준비하기엔 다소 진입장벽이 있는 자격증이라 생각합니다. 하지만 시험에 나오는 유형은 정해져 있으므로 1달 정도 반복학습하면 누구나 합격할 수 있는 자격증입니다. 처음 공부할때 생소하고 어렵더라도 코드를 따라 치다보면 점차 익숙해 지고 저절로 이해되는 날이 올겁니다. (저도 기초공부할때 헤멧는데 1주정도 지나니 금방 적응했어요) 시험도 공개문제와 똑같이 나오니 미리 겁먹지 마시고 꾸준한 연습과 준비로 좋은 결과 얻으시길 바랍니다.

'자격증후기' 카테고리의 다른 글
| 4일연휴 GTQ 포토샵 1급에 올인한 후기 (독학, 공부방법, 합격 팁) (4) | 2024.11.24 |
|---|---|
| 쌩 노베이스 GTQ 일러스트 1급 합격후기(독학, 합격팁, 디테일 버리는 방법) (6) | 2024.11.17 |